嗨大家好,我是Sean!
包含昨天,我們已經介紹完Django的MTV架構,也把三大將MTV各自介紹了一遍!
那麼,今天我們來介紹可以與前面三大將配合的Form,也就是表單。
在開發網頁時,我們時常會使用一種格式為表單,使用者可以使用表單來傳送、輸入資料。
說到表單,相較於model、view、template等,我們會覺得它沒那麼抽象,可以具體的想像他的樣子,對吧?
在Django的表單,有兩種基本使用表單的方法,為form以及ModelForm。
其中,ModelForm可以幫我們很輕易地依照我們model裡定義的欄位類型以及參數,建立表單以及驗證表單內容,這也是為什麼它叫ModelForm!
我們今天會集中介紹ModelForm這個快速、輕易上手的好工具!
首先,打開我們的專案,並且在app,也就是ironman的資料夾下,新增一個檔案:forms.py

可以看到,相較於之前的models.py, views.py, urls.py,我們的forms.py是一個完全空白的檔案(廢話)。
所以我們必須自己引入表單的syntax。另外我們也一同引入要使用的model,也就是之前已經寫好的People!
from django import forms
from models import People
接著我們來完成ModelForm的內容!
class PeopleForm(forms.ModelForm):
class Meta:
model = People
fields = '__all__'
在ModelForm的世界裡,它需要兩個參數來快速的定義這個表單,model以及fields。
fields = ('name', 'age', 'power', )
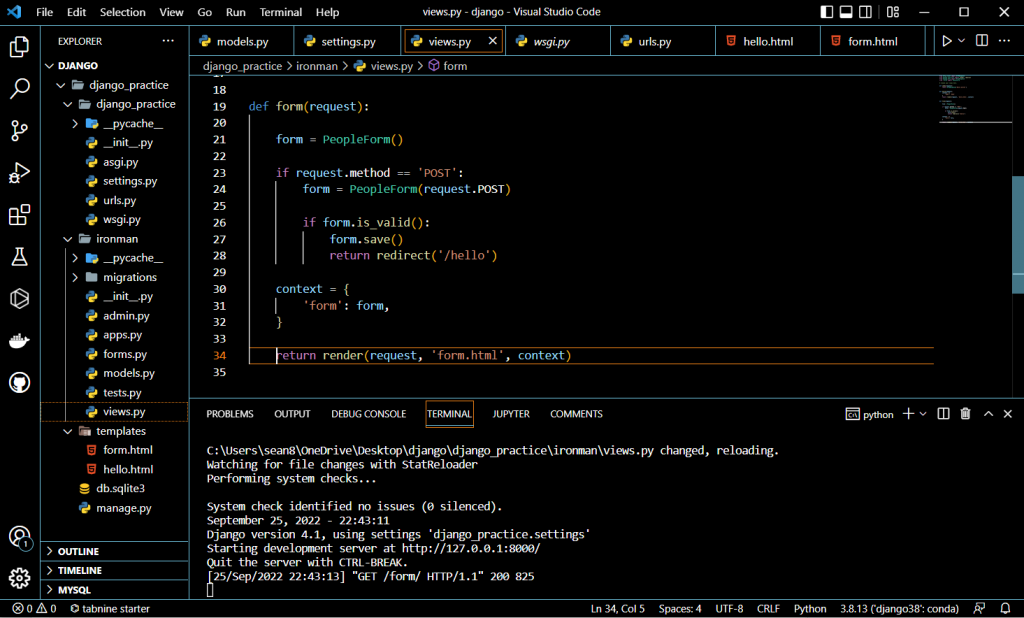
接著我們來撰寫views.py的功能,來傳送表單的內容。
首先我們將PeopleForm定義成變數,再用if確認傳送的method是post,再使用PeopleForm(request.Post)儲存表單內容。
並且再使用is_valid()的功能,確認表單是否有效,再用render將context,也就是form的部分渲染回去,顯現表格。
urlpatterns = [
path('admin/', admin.site.urls),
path('', index, name='index'),
path('hello/', hello, name='hello'),
path('form/', form, name='form'), # 我們新增的部分
]
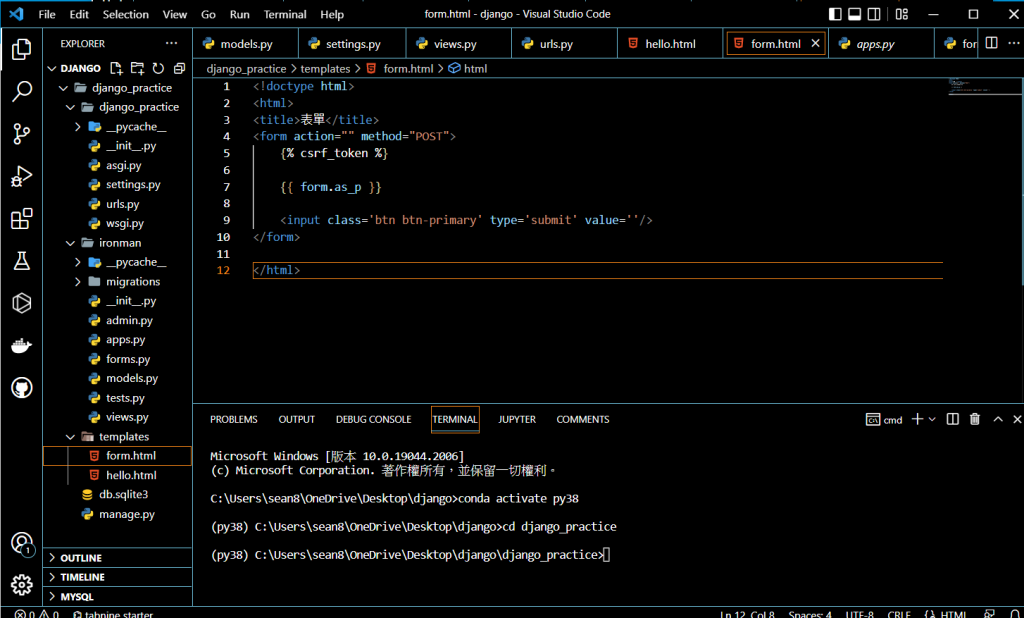
同樣的,新增urls.py的路徑,再來撰寫我們html頁面。
值得特別一說的是,在html中,若有使用到post的部分,必須加上
{% csrf_token %}
來避免django本身,發生csrf_token的錯誤。

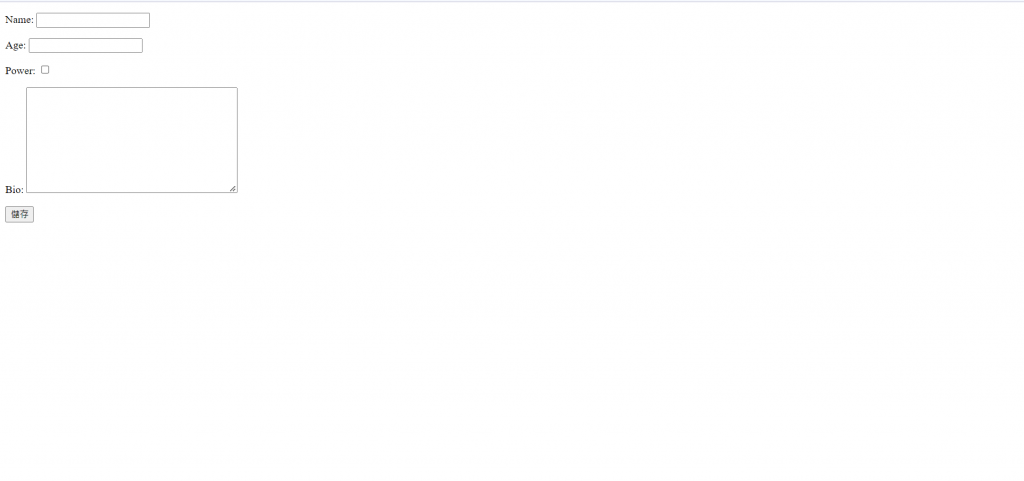
最後,我們一樣來執行,看看結果。
python manage.py runserver

我們簡易版的ModelForm就這樣出來了!
那我們今天的文章就先到此為止。
我是Sean,你各位海上的人,我們明天見!
